Hallo zusammen,
da ich mich schon mit dem Thema bei der Kommentierung von Susanns Forenbeitrag auseinandergesetzt habe, liefere ich hier ebenfalls nochmal eine kurze Darstellung gelungener Websites im ÖB- und WB –Bereich sowie die Analyse der eigenen Website ab.
Modulaufgabe 1.6.1.a
Beim Suchen geeigneter Websites wollte ich regional bleiben und habe mich auf Grund nachfolgender Ausführungen für die Universitätsbibliothek Greifswald und der Stadtbibliothek Wismar als Beispiele gelungener Websites entschieden.
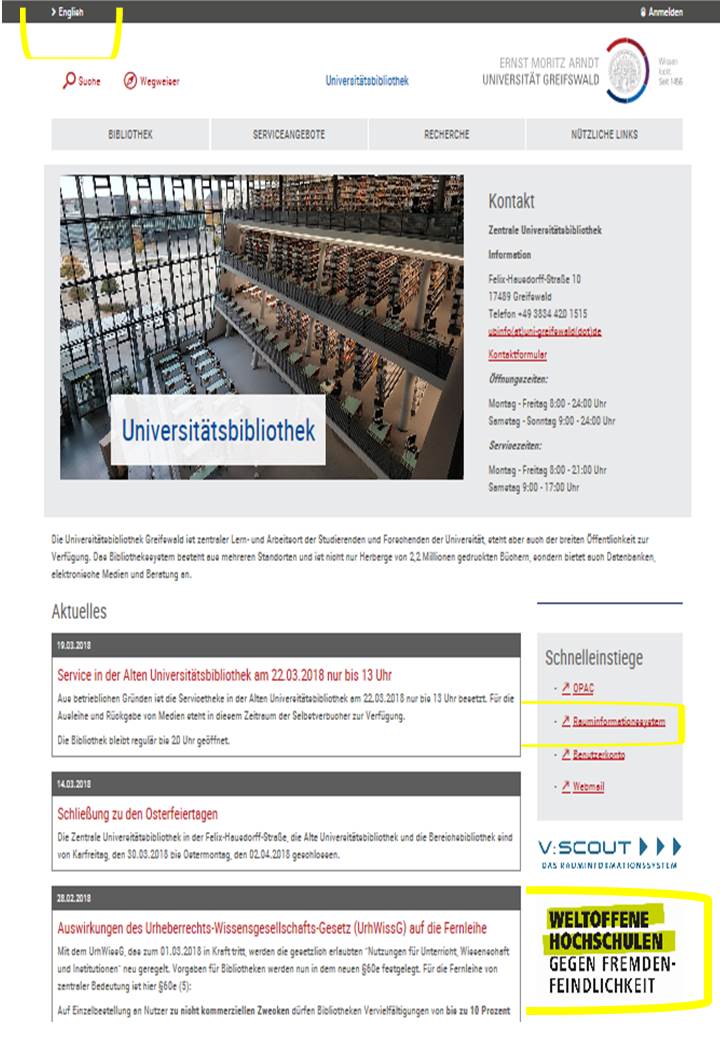
Die Website der UB Greifswald wirkt auf mich, wie eine Website einer solchen Einrichtung wirken sollte - seriös.
Durch die verschieden Grautöne des Hintergrundes mit dem dunklen Grau der serifenlosen Schrift und den in rot abgesetzten Links wirkt die Seite strukturiert, aufgeräumt und modern, fast langweilig. Das gelungene Foto der Innenansicht des Gebäudes greift die Farbe Grau allein durch die gegebene Architektur auf und ergänzt somit sehr gut das Gesamtkonzept.
Klassische und übersichtliche Anordnung der Menüleiste im oberen Bereich mit allem weiterführenden Content, Kontaktdaten und Öffnungszeiten präsent an erster Stelle und aktuelles Geschehen folgend ist der Aufbau und die Gliederung der Seite logisch dargestellt und die Inhalte erweisen sich als qualitätsvoll und aktuell. Standortkarte, Social Media und verfügbare Apps ergänzen im unteren Bereich die Kontaktdaten.
Allgemeine Informationen zur Universität und zum Studium gibt es nochmal abgesetzt am Ende der Seite.
In der mobilen Ansicht funktioniert die Website ebenso wie in verschiedenen Browsern und die Möglichkeit einer englischen Sprachwahl ist gegeben.
Zu den Themen Inhalt, Navigation und auch zum Design könnte noch weiter ausgeführt und analysiert werden. Ich möchte an dieser Stelle jedoch noch zwei Sachen darstellen, die mich diese Website auswählen lassen haben.
Als Besonderheit gefällt mir das Rauminformationssystem: V:Scout. Ich kann mir die einzelnen Bereiche zu den verschiedensten Themen und Sammlungen anzeigen lassen, bekomme eine Wegbeschreibung und gleichzeitig eine Übersicht wo sich welche Literatur befindet. Das ist definitiv ein großer Mehrwert.
Ganz zum Schluss noch: positiv und als ein wichtiges Statement empfinde ich die Teilnahme dieser Bibliothek an der Aktion der Hochschulrektorenkonferenz (HRK) „Weltoffene Hochschulen – gegen Fremdenfeindlichkeit“ und das die Einrichtung das auch an dieser Stelle kommuniziert.
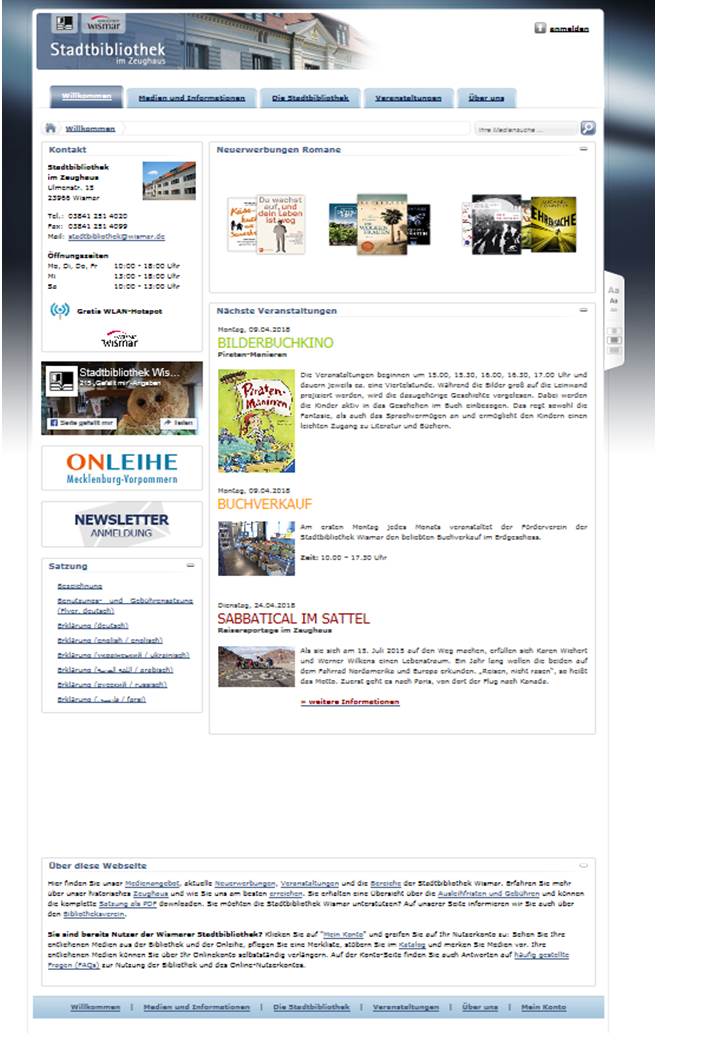
Wie viele öffentliche Bibliotheken, die Bibliothekaplus als Betriebssystem benutzen, hat auch die Stadtbibliothek Wismar sich für das Angebot OPEN von OCLC entschieden und nutzt das Contentmanagementsystem für ihren Webauftritt. (vgl. Susann: Paderborn , habe dazu über OCLC ein Werbefilm aus der Stadtbibliothek Paderborn gefunden: https://www.youtube.com/watch?v=3A5N666oiJw). Die Vor- und Nachteile so eines Baukastensystem möchte ich an dieser Stelle
nicht ausführen, aber Wismar hat einige besondere Details in ihren Content eingefügt, die sie doch ein bisschen absetzt von anderen (durchaus gelungenen) Beispielen.
Zuerst fällt die zurückhaltende Farbgebung auf, um den vielen Fotos und Bildern einen passenden Rahmen zu geben. Ein gutes Beispiel für: Bild schlägt Wort. Dabei hält die Website aber die Balance zwischen Text und Bild.
Der Aufbau ist wie bei vielen Websites klassisch angelegt. Menüleiste im oberen Bereich, Anmeldung und Suche sind oben rechts untergebracht. Auf der Startseite sind präsent die Kontaktdaten, Öffnungszeiten und ein Hinweis auf Gratis WLAN-Hotspot untergebracht. Letzteres ist keine Selbstverständlichkeit. Also alles Wichtige auf einen Blick, weiterführende Inhalte findet man entsprechend im Menü oder unter Links, die im unteren Fließtext eingebunden sind. Dieser ist meines Erachtens zu lang geraten, enthält aber interessante Links zum Haus, zu den FAQs, zur Satzung etc.
LG Karina